👋 Welcome to UI Goodies
A collection of the best digital design resources in one place.
Feb 16, 2024
How to improve your design process with conceptual wireframes
Including a list of free resources to help you get started
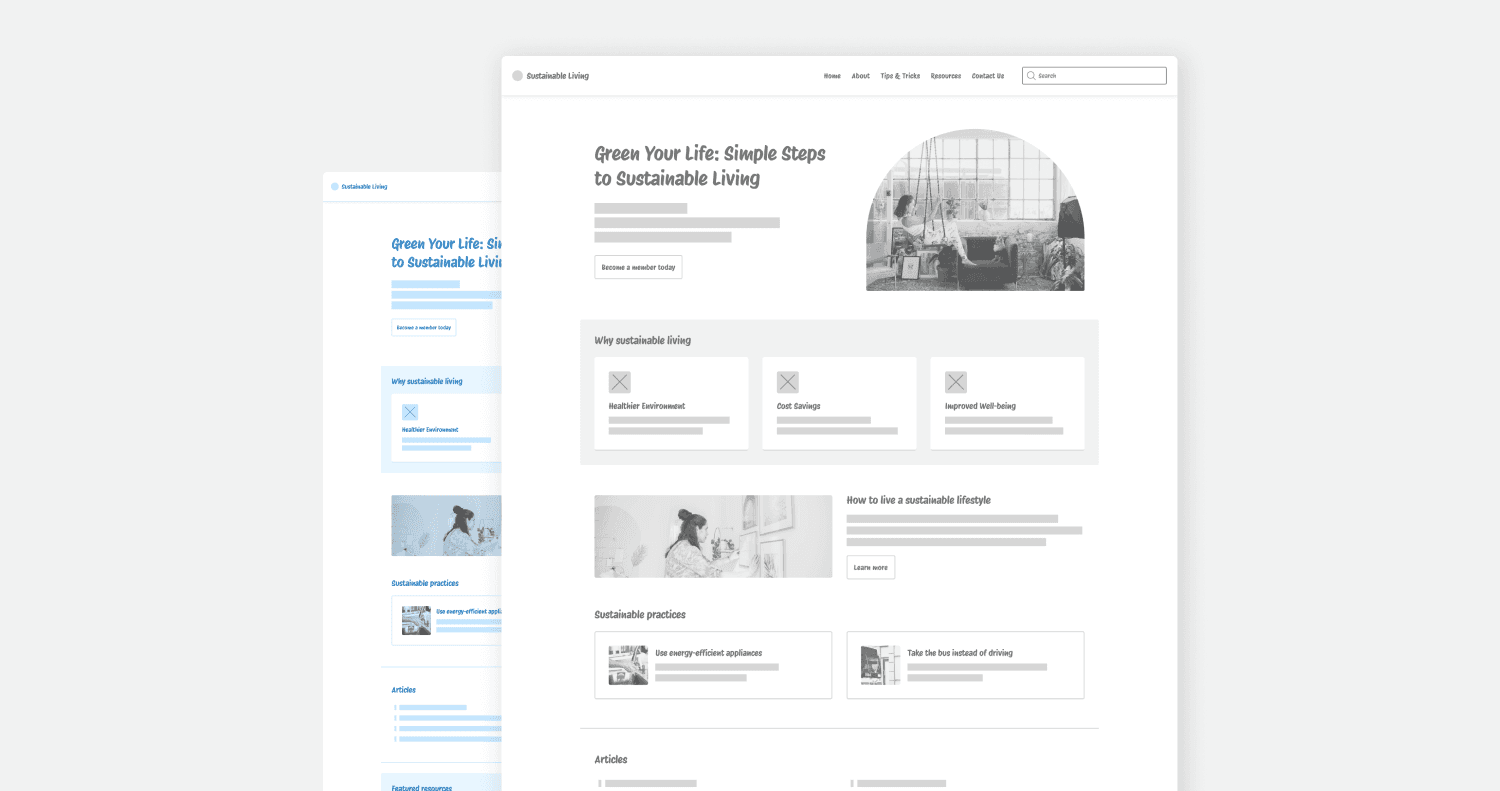
Conceptual wireframes provide a starting point for when we have little information.
Wireframes are a visual representation of a website’s layout and content hierarchy. They provide a high-level overview of navigation and interface elements, helping designers and stakeholders plan the website’s design and user experience.
Conceptual or block frame-style wireframes are a simple style of wireframe that help you communicate basic elements. They act as a schematic or architectural plan, helping to create the structural foundation of a website’s interface.

Sometimes, we may not have sufficient information to begin the design process, but we still need to proceed. This could be because we lack all the necessary information, content, or imagery. Alternatively, our stakeholders may be occupied, or we might want to present some preliminary ideas. A conceptual wireframe is handy in such cases, allowing us to start the conversation and gather more information.
We can focus on the content and flow of information by excluding aesthetic elements we might not have at our disposal. By removing all the extra details, wireframes provide a clear and concentrated framework for the web page’s skeleton.
A wireframe is not simply a static placeholder but a dynamic tool that enables rapid iterations. As the project’s conceptual phase develops, the wireframes can be modified and improved to meet stakeholders’ needs and feedback. This adaptability is especially valuable in agile development environments where changes must be incorporated promptly.
Conceptual wireframes can improve your design process by helping you communicate early and often.
This style of wireframe accomplishes several crucial tasks. It helps identify important project elements, engage stakeholders, and move quickly.
Helps Clarify the Storyline
This style of wireframe allows you to focus on the storyline. You can use it to illustrate a narrative, how a user might flow through a page, and how you might lead a user toward an intended action or goal.
Focuses on Hierarchy of Elements
With conceptual wireframes, you can focus on the hierarchy of content and imagery. By laying out a simple design with block frame elements, you can ponder what people see and in what order, allowing for a simple exercise in information architecture.
Supports Content Design
Before creating the actual content or when you don’t have content to work with, it’s helpful to develop a conceptual wireframe to determine what you want to communicate and where to place the content. If you work with a content designer, they will love this approach as they can get involved early.
Facilitates Productive Discussions
These types of wireframes are a great way to start conversations between designers, developers, content strategists, and stakeholders. They encourage early involvement and help people to think about important aspects of the work.
Focuses on Functionality
Conceptual wireframes highlight the user’s journey through the page or feature by stripping away the design elements to their bare essentials. This focused approach zeroes in on usability and functionality, ensuring the foundational user experience is solid before any creative embellishments are added.
Quick to Produce and Change
Conceptual wireframes are quick to sketch and easy to revise, making them ideal for rapid iteration. This agility allows teams to explore and refine ideas without a significant time investment, keeping the project moving forward with momentum and adaptability.
Color and text styles
Shades of blue and gray are commonly used in this type of design artifact. This approach focuses on simplicity using a limited color palette and set of text styles. This wireframe style emphasizes essential aspects like messaging, page elements, and functionality by eliminating unnecessary decoration and aesthetics. This approach helps teams to create a solid foundation before diving into the finer details of visual design. It also streamlines the design process, allowing designers to create a feedback loop and sync quickly with their team.

Imagery
You can use real imagery where you see fit, and you can blend it in with the style of the wireframe and the grayscale palette by taking the saturation down to 0, increasing the highlight, and putting a semi-transparent fill over it; here, I’m using DEDEDE at 32%


Free resources
The rest of this article will focus on free resources that you can use to create your own wireframes.
Typography
The typeface is arguably the most important element when creating wireframes of this nature. That’s because it sets the tone for what people will look at; our goal is to develop conceptual yet professional wireframes. A hand-written font that strikes a balance between personality and readability is key.
“Protest Riot,” available as a free font from Google, exemplifies these qualities perfectly. It offers a clear, legible style without sacrificing character, making it an ideal choice for wireframes that require a touch of human touch while remaining highly functional.

“Redacted” is an excellent choice for placeholder text, thanks to its block-style font design. Available for free through Google Fonts, it’s particularly useful in wireframes where temporary text is needed without distracting the overall design layout.
Photography
The internet is full of websites that provide free stock photos, but among them, Burst by Shopify stands out. Burst offers a vast selection of photos that cater to different design needs. With its diverse categories and carefully curated collections, finding high-quality imagery is easy.
Explore Burst’s offerings here: Shopify Stock Photos; or browse more stock photo Websites on UI Goodies.

Icons
Phosphor Icons is a popular choice for free icon sets, offering multiple styles including thin, light, regular, bold, filled, and duotone, with a sleek and versatile design.
Download this Figma file to use Phosphor icons as components: Phosphor Icons for Figma or browse more free icon sets on UI Goodies.
In Closing
Some may argue that creating wireframes is unnecessary, but this view fails to consider an essential aspect of our role as designers. It’s not just about the final designs we create but also about our ability to guide the team through the design process, especially in the face of ambiguity. Wireframes help us take decisive steps forward by providing a clear visual representation of our concepts, making it easier to navigate the initial stages of the design process.
As designers, our success relies on engaging in the right activities at the right moments. I hope this discussion sheds light on using early design concepts to improve your workflow. Don’t hesitate to immerse yourself in the process; even if it’s just conceptual, paying attention to design details can bring your vision to life, creating a strong foundation for you and your team.